
Taux de rebond élevé, mauvaise expérience utilisateur, référencement défavorable dans les moteurs de recherche… Un site web lent peut avoir des conséquences néfastes sur votre réussite ! Il existe cependant des solutions et outils dédiés à ce désagrément. Suivez le guide pour améliorer la performance de votre site et assurer une expérience fluide à vos visiteurs.
Pourquoi optimiser la vitesse de votre site web ?
Améliorer l’expérience utilisateur (UX)
Selon Google, plus de 90 % des internautes quittent une page web si elle met plus de 3 à 5 secondes pour charger.
Comme le dit l’adage, « c’est la première impression qui compte ». Un petit tour sur Google Analytics vous permettra de connaître rapidement la perception qu’ont les nouveaux visiteurs de votre site. Un taux de rebond élevé (qui dépasse les 80%) indique une mauvaise expérience pour l’utilisateur, et cela peut venir du temps de chargement de vos pages. En général, on considère qu’un bon délai de chargement n’excède pas 3 secondes.
Outrepasser cette règle aura donc des conséquences négatives pour votre image de marque, votre trafic et votre business.
Il est donc essentiel d’assurer une bonne expérience à vos utilisateurs, à commencer par l’optimisation de votre vitesse.
Améliorer votre référencement naturel
Comme toute entreprise, Google veut fournir le meilleur service possible à ses utilisateurs pour s’assurer de leur fidélité. Cela implique donc de leur offrir la crème de la crème dans les premiers résultats : les sites dont le contenu semble le plus approprié, dont le sérieux a été prouvé… et dont la vitesse est optimale !
Si vous souhaitez plaire à l’algorithme de Google, il faut donc que vous preniez soin de l’expérience de vos utilisateurs, et donc de la vitesse de votre site.
Comment réaliser un test de vitesse ?
Utiliser un outil dédié (exemple de PageSpeed Insights)
Pour faire un rapide audit de la vitesse de votre site, il vous suffit de renseigner l’URL que vous souhaitez analyser dans un outil de test dédié !
De nombreux outils existent (comme Pingdom ou Dareboost). Nous prenons l’exemple ici de PageSpeed Insights de Google :

Maximiser la vitesse de chargement de vos pages sur ordinateur de bureau c’est bien, mais sur mobile c’est mieux ! En effet, Google pénalise les sites qui ne sont pas optimisés pour tous les supports de navigation. Concentrez donc vos efforts sur le chargement de vos pages sur mobile pour vous garantir de meilleurs résultats.
En améliorant continuellement votre score PageSpeed Insights, vous vous assurez de donner un signal positif à l’algorithme de Google.
Les 4 critères essentiels de Google
De tous les critères analysés par Google pour son référencement, quatre d’entre eux sont spécifiquement liés à la rapidité des sites et analysés dans PageSpeed Insights.
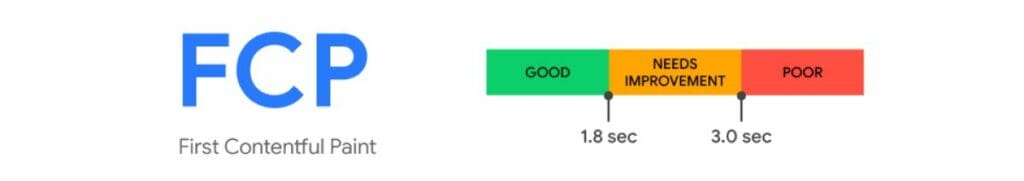
- Le FCP, First Contentful Paint : le temps d’affichage d’un premier élément
Cet indicateur mesure le temps écoulé entre le début du chargement de votre page et l’affichage d’un premier contenu (qu’il s’agisse de texte, d’une image…) Idéalement, il devrait être inférieur à 1,8 secondes et ne jamais dépasser 3 secondes.

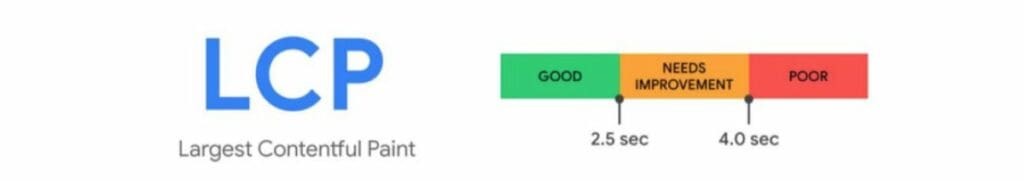
- Le LCP, Last Contentful Paint : la durée d’apparition du plus gros contenu
À l’inverse de ce que son nom indique, le LCP ne fait pas référence à l’affichage du dernier contenu de votre page mais à celui du plus gros bloc de contenus (votre plus gros bloc de texte, plus grande image, etc…). Un bon LCP ne dépasse pas 2,5 secondes. De plus, votre site sera pénalisé par Google s’il est supérieur à 4 secondes.

- Le FID, First Input Delay : le délai avant toute interaction
Cet indice évalue le temps que met votre page à répondre lorsqu’un utilisateur interagit avec elle. Il s’agira par exemple du laps de temps écoulé entre un clic sur le bouton « Contact » de votre menu et le moment où votre site commence à charger votre page de contact.
Pour satisfaire l’algorithme de Google, il devrait être inférieur à 100 millisecondes et éviter de franchir la barre des 300 millisecondes.

- Le CLS, Cumulative Layout Shift : la stabilité visuelle
Ce dernier élément ne mesure pas une durée de chargement mais impacte tout de même l’estimation de la vitesse d’une page web. Il se concentre en fait sur la stabilité visuelle de vos pages.
Est-ce que des éléments bougent pendant le chargement ? Est-ce que vous utilisez trop de pop-ups pendant l’attente de vos visiteurs ? C’est ce que va évaluer le CLS.
Le score idéal se situe en-dessous de 0,1 et ne devrait pas dépasser 0,25. Si vous constatez que votre note est élevée, vous pouvez la faire baisser en réduisant le nombre de vos effets dynamiques prenant place au moment du chargement de vos pages.

Nos 6 conseils pour maximiser la vitesse de votre site
Maintenant que vous savez tout sur les indicateurs de PageSpeed Insights pris en compte par l’algorithme de Google, voici quelques pistes à explorer pour les optimiser !
1. Réduisez le poids de vos images
Votre site comporte forcément des visuels et s’en trouve forcément ralenti si vous ne les avez pas optimisés. Il est en effet nécessaire de réduire le poids de vos images. Plusieurs options (cumulatives) s’offrent à vous :
- Choisir un format d’images SVG
Ce format vectoriel est d’emblée moins lourd qu’un format JPEG ou PNG. Vous pouvez également changer ses dimensions à volonté sans qu’il ne pixellise.
- Compresser vos images
Beaucoup d’outils en ligne et d’extensions Wordpress de compression d’images sont gratuits et simples d’utilisation ! Smush, Short Pixel, Imagify… le choix est large.
- Redimensionner vos images à leur taille d’affichage
Disons que vous téléchargez une image en 1920*1080 pixels pour un poids de 1 MB sur votre site. Vous trouvez que votre image prend trop de place sur l’écran et choisissez de réduire sa taille d’affichage de moitié. Même si l’image apparaît maintenant plus petite, son poids n’a pas changé et fait toujours 1 MB.
Si vous souhaitez diminuer la taille d’une image sur votre site, pensez donc à la redimensionner en amont pour alléger son poids plutôt qu’à en changer la taille sur votre éditeur de site !
2. Compressez votre code (HTML, CSS, JavaScript)
Il faut vous assurer que votre code est le plus léger possible. Si votre site est riche en animations, jolis boutons et menus ou autres éléments visuels (autres que les images), cela signifie que vous avez beaucoup de code JavaScript et de fichiers CSS. Compressez-les ! Vos pages n’en seront que plus rapides.
Il existe de nombreuses solutions dédiées à la compression de code. Autoptimise ou Hummingbird sont des plugins WordPress populaires, mais les sites HTML Compressor et Minify Code sont également très efficaces.
3. Faites le tri dans vos plugins et extensions
Attention à limiter votre nombre de plugins et extensions ! Chaque plugin installé est un passager de plus dans une voiture : l’engin est plus lourd et perd de sa vitesse.
Vérifiez les doublons et l’usage que vous en faites : comparez vos plugins ou extensions avec les mêmes capacités et gardez uniquement ceux dont vous vous servez régulièrement. Supprimez ceux que vous utilisez peu et tournez-vous plutôt vers des sites dédiés pour vos utilisations occasionnelles.
Sur WordPress, certains plugins proposent du « tout en un » pour le référencement, l’e-commerce… renseignez-vous sur les meilleurs plugins pour votre site WordPress avant de faire votre choix !
4. Utilisez un système de mise en cache
Le cache est un système permettant d’enregistrer certaines données de votre site sur le navigateur de votre visiteur. Le but ? Que les éléments des pages déjà vus s’affichent plus vite lors de la prochaine visite.
Votre hébergeur peut activer un cache sur votre site sur simple demande si le service fait partie de son offre. Si vous êtes sur WordPress, un plugin tel que Wp-rocket ou Wp Super Cache peut se charger de tout !
5. Intégrez un Content Delivery Network (CDN)
Un « réseau de diffusion de contenu » est un ensemble d’ordinateurs connectés en réseau qui stockent les données des sites qu’ils explorent. Utiliser un CDN rend ces données plus rapidement accessibles aux autres utilisateurs alentour qui voudraient également visiter ces sites.
En bref, ils sont des caches en réseau qui sauvegardent le contenu de votre site au plus proche de vos utilisateurs. Grâce à eux, les informations de vos pages web ont moins de distance à parcourir pour arriver sur l’ordinateur de vos visiteurs, et chargent donc plus rapidement.
6. Examinez votre hébergement
L’hébergement idéal pour votre site varie en fonction de sa taille, de sa fonction et de la zone géographique de vos visiteurs. Votre hébergeur stocke et renvoie vos données aux navigateurs et représente donc une étape essentielle dans la définition de la vitesse de votre site.
Prenons 2 exemples. D’un côté, votre tante ouvre un site e-commerce proposant plusieurs dizaines d’articles avec une cible en France et aux Etats-Unis. De l’autre, votre fils décide de lancer un blog pour raconter ses vacances à ses copains. Ces deux sites internet n’auront pas les mêmes besoins en matière d’hébergement :
- La boutique en ligne contiendra plusieurs dizaines de pages pour référencer ses articles et aura donc besoin de plus d’espace de stockage. Elle aura également besoin d’accéder à des serveurs en France et aux Etats-Unis pour être au plus proche de tous ses clients.
- Le blog aura un nombre de pages et une portée géographique bien plus limités et n’aura donc pas besoin d’un grand espace de stockage ou d’accéder à des serveurs lointains.
Le choix de l’hébergeur fait donc une grande différence quant au temps de chargement de ces deux sites. Assurez-vous donc d’avoir choisi le type d’hébergement adapté à vos projets !
7. Bonus !
Une fois que vous aurez corrigé ou amélioré tous ces éléments, refaites un test de vitesse ! Votre score aura forcément augmenté.
Si vos résultats ne vous satisfont toujours pas, sachez que c’est toujours le haut de page qui charge en premier ! Vous pouvez donc vous concentrer sur vos éléments apparaissant en tête de page pour optimiser vos efforts.
Sinon, le meilleur moyen d’avoir un site web optimisé pour sa vitesse de chargement, c’est encore de faire appel à des experts qui vont concevoir le site dans ce sens ! Chez MFM Digital, nous savons à quel point c’est important et avons développé un réel savoir-faire sur le sujet. Pour en savoir plus, contactez-nous !
