En matière de création de site internet, la question du webdesign fait partie des sujets les plus cruciaux. Dans un précédent article nous voyions ô combien il était important de trouver l’équilibre entre architecture graphique et performance.
Et ce n’est pas peu dire : designer votre site doit à la fois prendre en compte les éléments visuels, qui vont le rendre attractif et esthétiquement adapté à votre entreprise, mais aussi tenir compte de l’ensemble des éléments techniques qui le composent. C’est de cette manière, fort d’une interface performante, que vous assurerez à votre utilisateur une bonne compréhension de votre offre.
L’UX design c’est quoi ?
Eh bien justement, l’UX correspond à cet alliage entre le design et la performance. Il s’agit d’un concept qui place l’expérience utilisateur au centre des attentions tout au long du processus de création d’un site internet.
Avec une philosophie : l’efficacité. L’objectif est de rendre l’expérience de l’utilisateur la plus fluide et intuitive possible, dans le but de faciliter sa navigation sur les différentes pages de votre site. En partant des besoins de vos prospects, vous serez en mesure de construire un véritable parcours utilisateur pertinent capable de générer chez eux de l’émotion. Dans cette optique, nous vous conseillons d’établir des personas UX dont il faudra prendre en compte les besoins.
A contrario, une mauvaise approche UX réduit vos chances de convertir vos leads. Il est donc nécessaire d’en intégrer les concepts clés avant de se lancer et d’adopter un design persuasif.
« C’est une méthode des systèmes interactifs qui a pour but de mettre en œuvre, au sein d’une interface, des éléments qui incitent les utilisateurs à changer leurs attitudes ou leurs comportements. »
Fogg, 2003
Afin de mesurer la “réussite” de votre design, voici 7 principes, qui, une fois maitrisés vont vous permettre de designer n’importe quel type d’application web et de vous démarquer de vos concurrents.
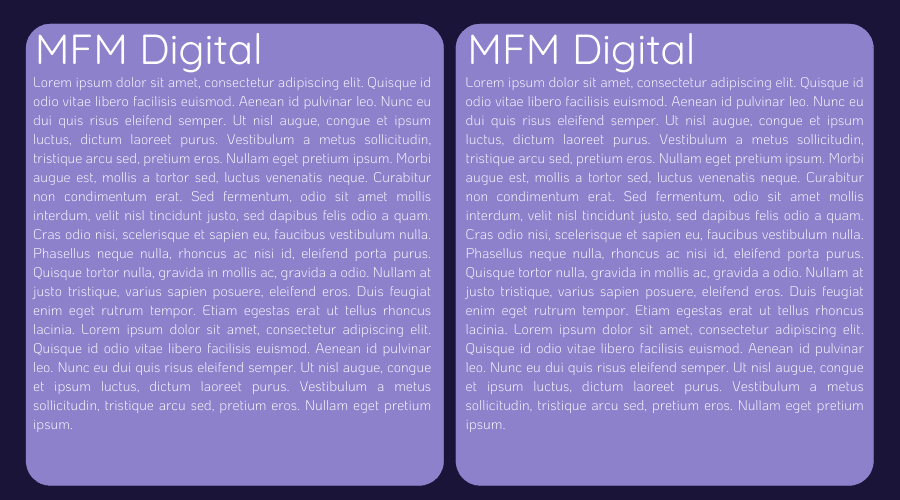
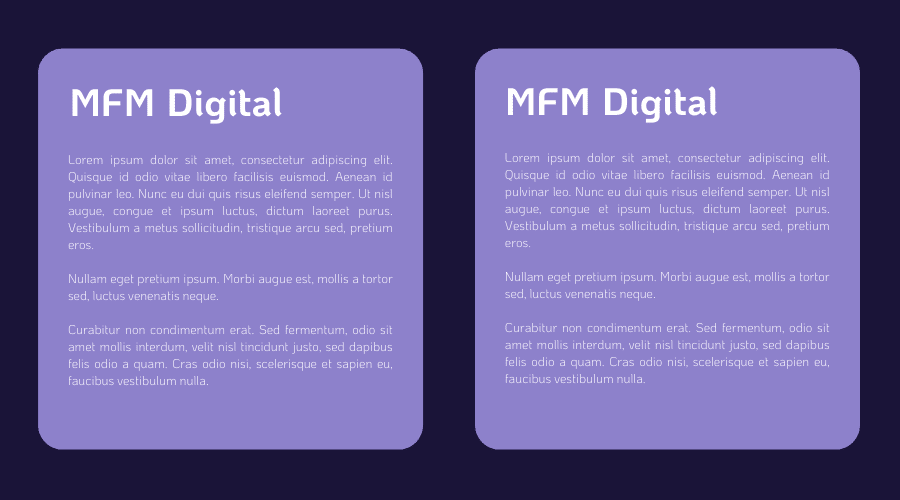
1 – L’espace négatif
L’espace négatif est une pratique qui vise à structurer les éléments de votre page en définissant les zones qui les séparent. En appliquant cette méthode, vous permettez à votre site de gagner en compréhension et en lisibilité grâce à un design épuré.


2 – L’alignement
Pour un rendu professionnel, organisé et attrayant, veillez à ce que votre contenu soit ordonné. Ainsi, il est important que chaque élément soit parfaitement aligné avec les autres. Rien ne doit être laissé au hasard afin d’éviter l’impression de chaos qui pourrait venir perturber l’utilisateur dans sa compréhension.


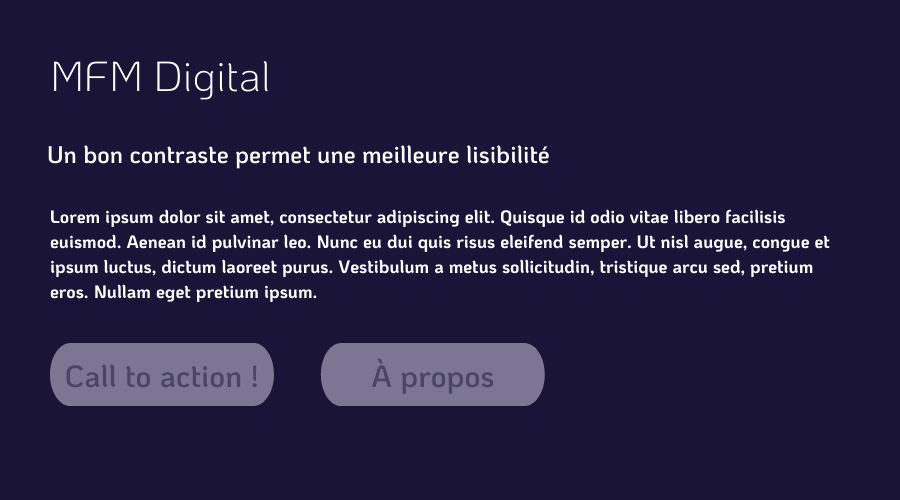
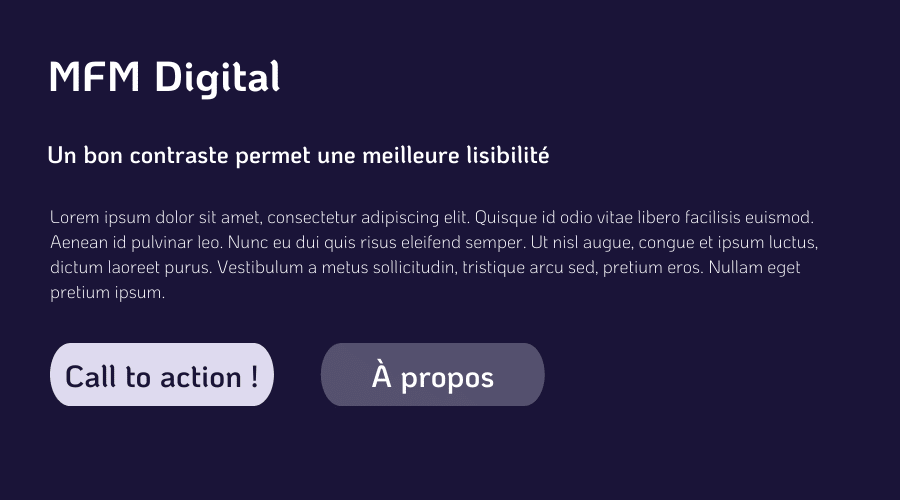
3 – Le contraste
Ajouter du contraste est une méthode sûre et éprouvée pour valoriser les éléments forts de votre site web et orienter les utilisateurs vers le parcours qui vous intéresse. Il permet aussi d’apporter une hiérarchisation visuelle à votre contenu.


4 – L’échelle
L’échelle correspond à la taille des éléments. À l’image du contraste, elle vous donne le pouvoir de hiérarchiser vos informations, conditionne l’ordre de lecture et ajoute de la structure.


5 – Les couleurs
Tout comme le contraste, les couleurs permettent de faire ressortir des éléments précis. À vous de jouer avec celles de votre charte graphique pour mettre en exergue les éléments les plus importants de vos pages et rendre ainsi instinctif le parcours de votre utilisateur.
Notre conseil : limitez-vous à 3 couleurs et d’éviter l’extravagance. Pour vous aider, il existe des outils en ligne tels que Adobe Color ou encore Color Hunt qui sauront vous donner un aperçu de bon nombre de combinaisons de couleurs complémentaires.


6 – La typographie
Comme pour la couleur, il est important de savoir se limiter quant au nombre de polices sollicitées. De cette manière, vous évitez à votre interface de demeurer trop confuse dans la transmission de vos informations. Les polices Serifs et Sans sont plébiscitées pour mettre en valeur les titres et fluidifier la lecture.


7 – La hiérarchie visuelle
Tous les éléments de votre interface doivent avoir une importance. Certains sont néanmoins à mettre davantage en valeur que d’autres. C’est par exemple le cas des call to action. Bouton de passage à l’action, il doit être placé au bon endroit afin d’attirer votre prospect vers le bon chemin.
Etablir cet ordre de priorité revient à structurer votre hiérarchie par une différenciation visuelle en s’appuyant sur l’ensemble des principes vus précédemment.






Pensez à l’A/B testing
Maintenant que vous connaissez les grands principes de base pour créer un design intuitif et optimiser l’expérience utilisateur, il ne vous reste plus qu’à faire quelques tests pour trouver celui qui fonctionnera le plus. Pour cela, n’hésitez pas à mettre en place une méthode d’A/B testing en comparant comme ici, deux versions d’une même variable.
Nous vous avons délivré quelques-unes de nos astuces pour que l’UX design de votre site soit une réussite. Malgré tout, vous ressentez le besoin d’être guidé dans cette démarche ? Contactez-nous et faites-vous accompagner par les spécialistes WordPress !