Au moment de se lancer dans la création d’un site web, certains sont tentés par la folie des grandeurs : vidéos au format XXL, animations omniprésentes, feux d’artifices de couleurs… Lorsqu’on gère une entreprise et donc un portefeuille de produits et de services, il est normal de vouloir transmettre un maximum d’informations à vos visiteurs, et de vouloir multiplier les pages et les visuels. Ce sont pourtant des pratiques qui peuvent nuire aux performances de votre site internet.
À l’inverse, aller à l’essentiel et choisir la sobriété améliore la vitesse de votre site, tout en permettant de transmettre un message clair et de travailler une image de marque soignée.
Trouver un équilibre entre webdesign et performance doit devenir votre objectif, qu’on vous aide à atteindre dans cet article !
Rappel et définitions :
1. Qu’est-ce que le webdesign ?
Le web design désigne littéralement la conception graphique d’un site web. Cette définition englobe évidemment l’aspect visuel mais également tous les aspects techniques du site permettant sa bonne compréhension, sa performance, et donc l’expérience utilisateur qui doit être placée au centre des attentions lors de la conception d’un site.
2. Comment mesurer la performance d’un site web ?
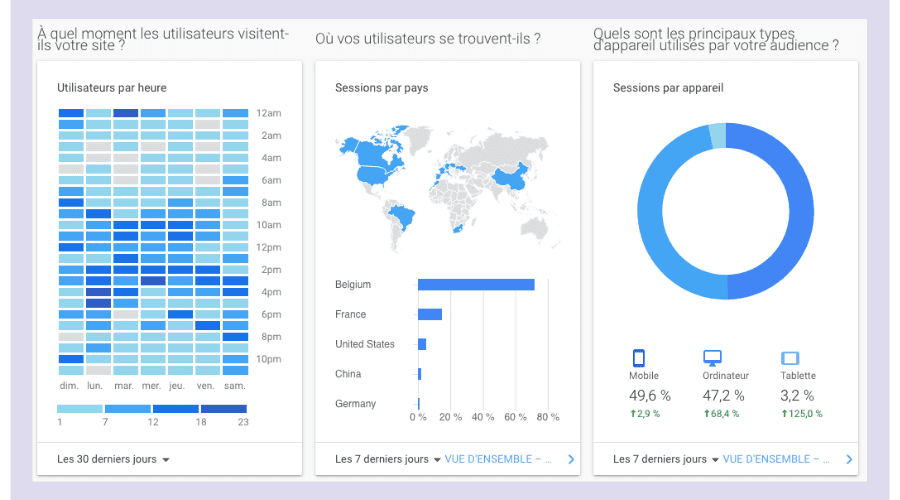
La mesure de la performance de votre site web est primordiale : non seulement elle est garante de votre notoriété, mais elle a également une incidence directe sur le référencement. Sachant cela, quels sont indicateurs de performance (KPI) à suivre ?
Voici une liste non exhaustive des données à surveiller :
- Le nombre de visiteurs uniques
- Le nombre de sessions
- La durée de la visite
- Le taux de clics
- Le taux de rebond
- Le taux de transformation
- Les mots-clés tapés dans le moteur de recherche
Plusieurs indicateurs peuvent s’avérer pertinents à suivre en fonction de vos objectifs. Par exemple, si votre objectif est la notoriété, les indicateurs judicieux à suivre pourraient être : le nombre de visites, la durée des visites ou encore les pages les plus visitées.
Combattre les idées reçues
1. Les images, typos et couleurs alourdissent un site
Les images
Un site performant est un site au design ergonomique avec une vitesse de chargement rapide. En effet, des fichiers lourds allongent le temps de chargement de votre site. Mais les images ne sont pas pour autant à bannir : elles sont même très efficaces pour rythmer votre contenu. Pensez à les optimiser en compressant les fichiers à l’aide d’outils tels que ImageOptim, reSmushit ou encore ImageCompressor.
Le saviez-vous ? Vous pouvez jouer sur les retouches photos pour les alléger : en réduisant le nombre de couleurs de vos visuels, vous réduirez leur poids mais pourrez également créer un effet graphique attractif !
Les couleurs
Pour l’ensemble de votre site (barre de navigation, polices, CTA, etc), choisissez 2 à 3 couleurs maximum tout en restant en accord avec votre charte graphique. Misez également sur le blanc comme couleur de fond, qui permet d’aérer vos pages et mettre en lumière le reste de votre contenu.
Les typographies
De même que pour les couleurs, n’abusez pas des polices d’écriture. Choisissez des polices simples et construites pour le Web. On évite donc les polices décoratives pour ne pas fatiguer et faire décrocher votre internaute, au profit des polices standard (ex : Google Fonts) ne nécessitant aucune licence pour les utiliser librement.
2. Le référencement est l’ennemi de l’expérience utilisateur
Comment parler de site web sans aborder le référencement naturel (SEO) et l’expérience utilisateur (UX) ? Ces deux concepts ont longtemps été opposés : pour gagner des places dans les résultats de recherche de manière organique, il fallait placer le plus de mots-clés possibles, logique qui peut aller à l’encontre de l’UX.
Ce constat n’est plus vrai avec la naissance du SXO (SearchXperienceOptimisation), s’inscrivant dans les tendances actuelles du référencement.
Petit retour en arrière : depuis 2015, Google travaille sur la méthode de la « recherche d’intention », qui vise à comprendre la véritable requête qui se cache derrière une série de mots-clés tapés dans le moteur de recherche. C’est ainsi que l’UX se place désormais au centre des préoccupations de l’algorithme Google : fini l’ajout abusif de mots-clés, la qualité de l’expérience utilisateur prime et devient cruciale pour améliorer son référencement. Il s’agit de proposer du contenu de qualité, ainsi SEO et UX deviennent complémentaires : le premier doit s’adapter aux modifications des comportements des utilisateurs, l’autre n’a pas d’utilité s’il n’est pas alimenté grâce à une stratégie de référencement efficace.
Quelques bonnes pratiques
1. Pas de responsive design, pas de chocolat
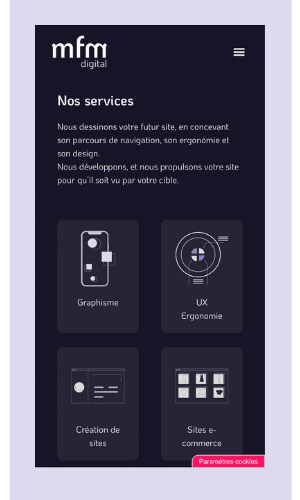
60% des internautes naviguent depuis un mobile. De ce fait, depuis 2016, Google se base sur la version mobile d’un site pour en évaluer la pertinence (source : Index Mobile First). Le responsive design est devenu inévitable : votre site doit être adapté à tout type d’écrans : ordinateur, mobile et tablette.
Les mobinautes n’ayant pas de souris, certains éléments doivent ainsi être adaptés : taille des boutons ajustée à celle des doigts, formulaires lisibles et ergonomiques, polices optimisées, etc.
Pour vérifier si votre page respecte tous ces pré-requis, faites appel sans modération à l’outil de test d’optimisation mobile de Google.
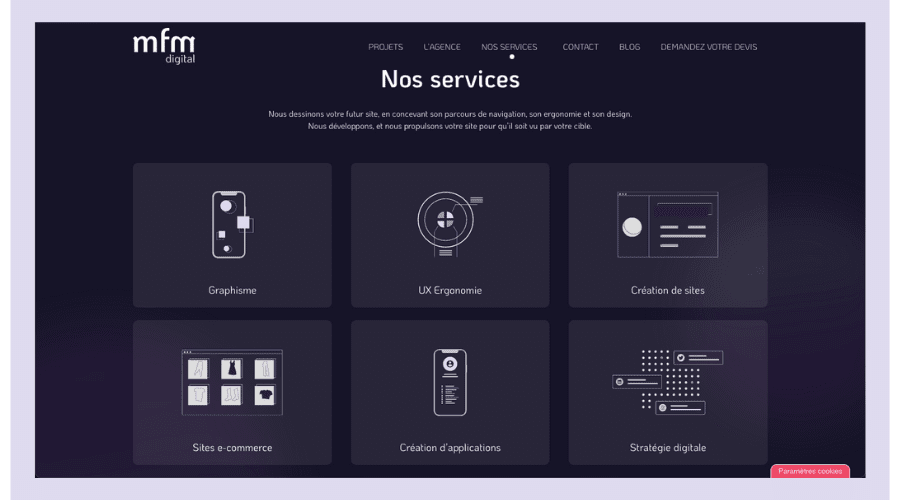
Page Nos Services de MFM Digital en mode responsive design
2. Supprimer le superflu, aller à l’essentiel
Vous l’avez compris, en matière de site web la simplicité et la légèreté sont les maîtres mots. Voici quelques autres conseils.
1 page est égal à 1 fonction
Afin de rendre la navigation plus intuitive, chaque page doit avoir son rôle et apporter une information ou un service utile au visiteur. Inutile de noyer l’internaute dans un océan d’informations. Toutefois, si vous souhaitez développer un sujet précis, créez une landing page ou un article sur un blog dédié et insérez le lien sur votre site. C’est un bon moyen d’améliorer votre référencement et d’animer vos communautés !
Un menu simple et efficace
Une bonne expérience utilisateur passe notamment par un menu bien pensé. Mettez-vous à la place de votre visiteur : il doit trouver rapidement l’information qui l’intéresse. Utilisez les bons mots clés, le bon nombre d’onglets et sous-onglets pour structurer votre contenu et rendre la navigation confortable.
3. Faire appel à des experts du web design
Se lancer seul dans la création d’un site web n’est pas aisé. Cela demande du temps sans être certain du résultat final et de sa performance. Confiez votre projet à des experts, qui bâtiront avec vous le site web de vos rêves !
MFM digital est expert du web : développement, design, UX ergonomie, intégration, nous vous aidons à gérer du trafic grâce à un site internet bien élaboré. Nous vous proposons de découvrir les projets que nous avons conçu pour nos clients. Besoin d’un audit, d’un accompagnement ? Contactez-nous !