
Si vous lisez cet article, vous avez probablement compris l’importance de rédiger un cahier des charges de site web avant de vous lancer dans la création d’un site internet. Bien qu’indispensable pour votre projet de création, c’est un exercice assez fastidieux !
C’est la raison pour laquelle nous vous accompagnons pas à pas dans sa création (tout en vous donnant quelques bonnes pratiques, ça va de soi !). En plus de cela, vous trouverez à la fin de l’article un modèle de cahier des charges (confectionné par nos soins) que vous n’aurez plus qu’à remplir.
Allez, au boulot, on a un projet web à ficeler ! ?

Quelles informations doivent figurer dans mon cahier des charges de site web ?
Avant de se lancer, rappelons rapidement les quelques informations qui devront figurer dans votre cahier des charges, histoire que vous sachiez à quoi vous attendre :
- Qui vous êtes : présentation de votre entreprise, vos contacts, votre cœur de métier ainsi que vos produits ou services
- Votre projet : il est important de contextualiser les choses pour en faciliter la compréhension globale
- Vos objectifs : Quel type des site (e-commerce, site vitrine, etc.), vos attentes
- Votre budget : le nerf de la guerre ? qui déterminera la faisabilité de votre projet par rapport à vos attentes
- Le délai : La date limite de réponse de votre futur prestataire, la date souhaitée de mise en ligne, etc.
Voilà, dans les grandes lignes, les informations dont vous aurez besoin pour rédiger un cahier des charges qui tient la route. Maintenant, voyons cela en détail.
Etape 1 : Présentation de l’entreprise et du projet
Présentation de l’entreprise
Et cela vaut pour tous les projets (web ou pas) : Ne sous-estimez pas la présentation !
Il est primordial pour la suite du projet que l’agence web avec laquelle vous travaillerez comprenne les tenants et les aboutissants du projet. Et cela passe par une présentation exhaustive :
- Vos contacts : raison sociale, téléphone, email, adresse, personne en charge du projet…
- Présentation de l’entreprise : taille, CA, produit/service, vos équipes, histoire, philosophie…
- Renseignez votre UVP (« Unique Value Proposition »)
- Votre stratégie : positionnement, segmentation, etc.
- Et tout ce qui vous paraît important de souligner.
| Vous n’avez pas besoin d’en faire des tonnes non-plus, mais ça aidera votre futur prestataire à vous comprendre. |
Contextualiser son projet et définir ses objectifs

Définir le contexte et les objectifs de votre site internet, c’est une des pièces maîtresses de votre cahier des charges. Il y a des centaines de manières de créer un site internet, et cette étape permettra à l’agence de réfléchir à ce qui correspond le mieux à vos objectifs.
Vous devrez donc renseigner :
- Le contexte : qu’est-ce qui vous pousse à vouloir créer/refonder un site ? Qu’est-ce qui n’allait pas avant ? etc.
- Votre objectif concret (à quoi va servir votre site) :
- Générer des prospects
- Informer vos cibles
- Augmentation du trafic
- Image de marque
- Etc.
- Le type de site internet que vous souhaitez
- Vous voulez vendre un produit en ligne ? Site e-commerce
- Vous voulez vous rendre visible et présenter votre marque ? Site vitrine
- Etc.
- La cible adressée : B2B/B2C, persona, segmentation, etc.
- Le périmètre du projet : Jusqu’où s’étend votre activité et votre marché ? Êtes-vous internationalisé ? Ce sont des questions primordiales qui se poseront forcément. (dans le cadre de la traduction d’un site, par exemple)
Etape 2 : Décrire les attentes fonctionnelles de votre projet
Quelles sont les fonctionnalités techniques dont vous avez besoin ? Quelle structure de site web désirez-vous ? Quelle arborescence ? N’hésitez pas à être exhaustif, car une idée qui vous paraît anodine peut parfois s’avérer excellente. Lâchez-vous ! ?
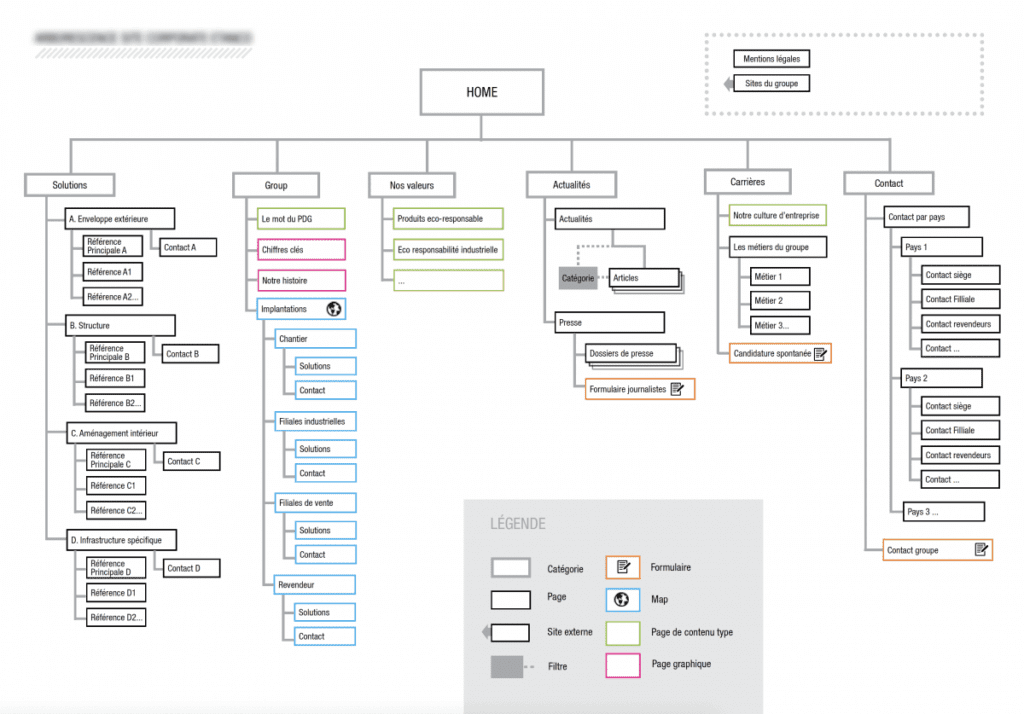
L’arborescence du site

Un croquis de l’arborescence de votre site fait partie des informations à forte plus-value à indiquer dans un cahier de charges de site web
NB : Notre template contient un schéma à remplir pour vous faciliter la tâche ?
Description fonctionnelle
Il s’agit de nous décrire toutes les fonctionnalités dont vous avez besoin pour votre futur site internet !
| BONNE PRATIQUE ? vous fourmillez sûrement de bonnes idées dans tous les sens. Certaines seront faisables, d’autres non (selon votre budget et les recommandations stratégiques de votre prestataire). Nous vous conseillons donc de trier les fonctionnalités techniques selon leur degré d’importance : indispensable, fortement recommandé, recommandé, bonus. Nous vous avons préparé un tableau dans notre cahier des charges ! |
Spécificités techniques
Avez-vous des contraintes ? un CMS imposé ? Un langage de code imposé ? Prenez-vous en charge l’hébergement ?
Vous avez sûrement quelques contraintes qui impacteront la mise en place de projet, et il est impératif que vote agence web potentielle les connaisse.
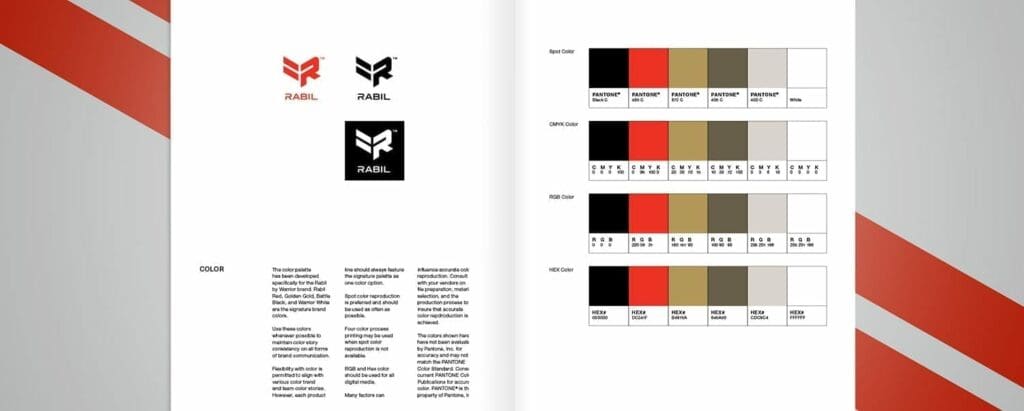
Décrire les attentes esthétiques de son site
Si vous avez une charte graphique, c’est le moment de la dévoiler ! Si vous n’en avez pas, vous pouvez insérer des captures d’écran de contenus que vous avez fait et que trouvez compatibles avec votre futur site web.

Idem que pour les fonctionnalités techniques, n’hésitez pas à être exhaustif !
| ASTUCE ? Ajoutez de liens de site web qui vous plaisent et vous inspirent. Même s’il s’agit d’un tout petit détail sur un site, n’hésitez pas à le préciser ! |
Délimitation des rôles
C’est une étape qu’on omet souvent mais qui a son importance ! Il s’agit de définir en amont « qui fait quoi » entre vous et votre agence future.
Par exemple, vous avez peut-être les compétences en interne pour acheter un nom de domaine et gérer l’hébergement, auquel cas il faut le préciser !
| Autres exemples ? Rédaction des pages, traduction des pages, gestion de campagnes d’acquisition payantes, maintenance, etc. |
Etape 3 : Définir son budget

Le nerf de la guerre ! ? L’établissement du budget permettra de délimiter la faisabilité de votre projet par rapport à vos attentes (en gros, les fonctionnalités techniques et esthétiques que vous avez décrites dans les étapes 4 et 5).
Si vous ne souhaitez pas indiquer votre budget exact, vous pouvez tout autant indiquer une fourchette de prix.
| Attention ⚠️ Le budget de création d’un site internet est conséquent, certes. Mais il ne doit pas dépasser 60-70% de votre budget global. Pourquoi ? Une fois que votre site tout neuf sera en ligne, d’autres frais vont s’ajouter (principalement en Web Mastering et en Acquisition de trafic). Ne cramez pas tout votre budget dans la création ! |
Etape 4 : Définir le délai

Vous y êtes presque : C’est la dernière étape de la création de votre cahier de charge de site internet !
Tout comme le budget, le délai permettra à votre prestataire de définir la faisabilité du projet web et de mettre en place des livrables et des jalons afin de faciliter le suivi du projet par la suite.
Etape 5 : Autres informations facultatives
- Un glossaire : si votre métier implique des termes techniques et que vous en avez utilisés dans la description de votre projet
- Autres prestations que vous souhaitez externaliser : Newsletter, accompagnement au changement, etc.
… Félicitations ! Vous avez toutes les infos nécessaires pour remplir votre cahier des charges ?
Simplifiez-vous le travail : téléchargez notre template de cahier des charges !
Maintenant que vous avez toute la méthode, il ne vous reste que la pratique. Pour vous faire gagner du temps et vous simplifier la tâche, nous avons créé ce modèle de cahier des charges modifiable que vous n’avez plus qu’à remplir. Et bien sûr si vous avez du mal à répondre à toutes les questions nous sommes là pour vous assister, n’hésitez pas !